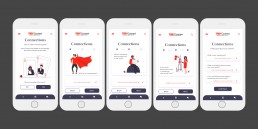
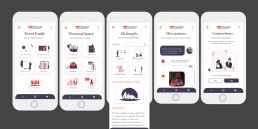
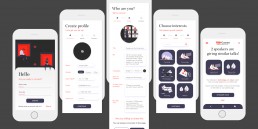
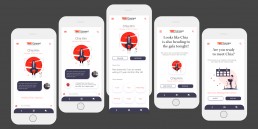
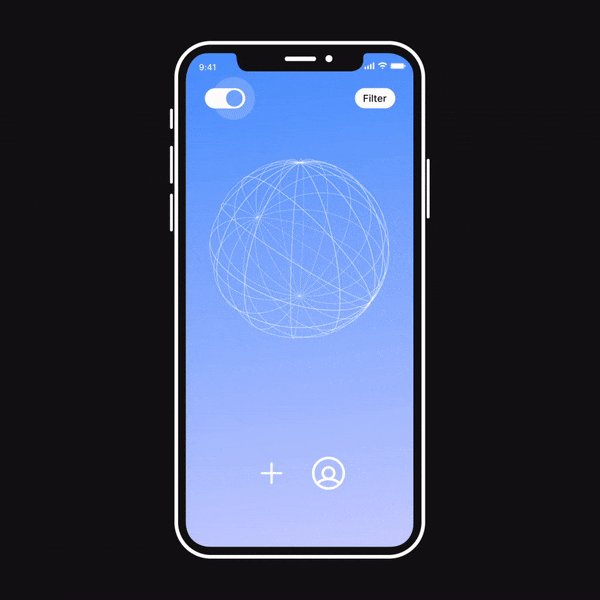
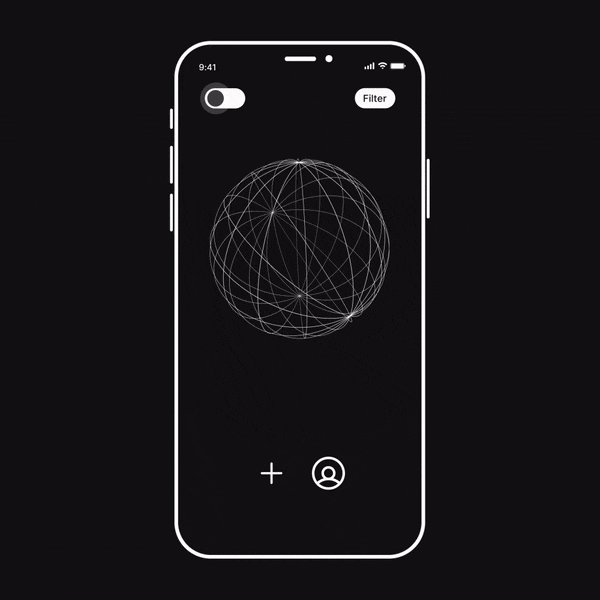
TEDxConnect is a digital platform to help bridge the gap between TEDx attendees, speakers and volunteers. TEDxConnect can be used before, during and after the event through several in-product features within four categories: the event guide pages, connection games, discussion board and reflection pages.

Opportunity Space
Because TEDx is a one day event, it is difficult for organizers, who volunteer for over eight months, to engage with the public throughout the year due to their heavy work load.
- Organizers spend a large amount of time on the day of the event making sure everything is running smoothly.
- Speakers may be too nervous on the day of the event, and might therefore talk to friends and family rather than to connect with the rest of the audience on a personal and more impactful level.
- Attendees may have a lack of confidence to go up to a speaker or organizer in person to network with them.
Due to these unfortunate “day of” circumstances, I realized that TED and TEDx’s values of “sparking conversation, connection and community” (TED) end up unresolved in a larger scale.
Research
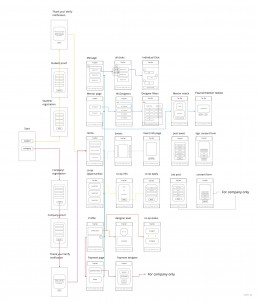
The initial research I conducted on TEDxEmilyCarrU explored my findings through surveys, feedback forms and interviews, and how I organized this data using different mapping techniques.
More about my research and process can be found in my medium article here: https://medium.com/@jananiramesh75/tedxconnect-4b71d9319050
Solution
Through year-long research, prototyping and testing, I created a platform where each page is designed with the intent to help the user connect easily to another user, share their ideas, understand everything happening at the event and stay mindful through reflections. Watch the introduction video here:
Reflection
Moving on in this project, I would love to add more interactions within these existing features. Now that I have tackled awkwardness in person, how do I tackles awkwardness online? For example, what if someone doesn’t know how to start a chat conversation? Can I create a randomized way for suggested phrases to introduce yourself or create good opening sentence? I also want to think more about the communal spaces such as the discussions or game board.
Another important part I want to focus on is safety and privacy. Though I have started to work on this a little in the sign up process and messaging pages, I want to think about the specifics of what people can see and what can be done about it. There could be many shady people out there, but perhaps my trust in the TEDx community exceeds what might be reality. I need to give people control of their data and these are the first steps in doing so.
A fun thing I wish I could work on is how you create your own avatar or illustration on the app. You could choose your own background, clothing, body features or more to mimic your lifestyle. This can be a fun way of getting to know others as well.
I’m very happy with how far this project has come along in the past eight months and I hope to see it grow even more!

ABOUT JANANI
An interaction design graduate from Emily Carr University of Art and Design who’s focused on service design, human centered design, user-interface design, graphics and illustration.
Having lived in India, the Netherlands and China over the past 22 years, I take pride in incorporating my cultural background in design practice. With the ability to speak 5 languages, I empathize with those who feel the need to express themselves through thoughtfully designed interactions.
April 14, 2020
Leadder | Janice Chen
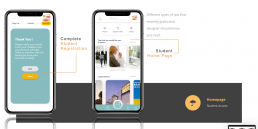
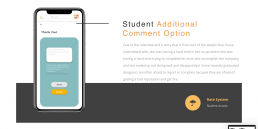
What is Leadder?
“Leadder” is a phone application to create a community mainly for both junior and recent grad designers to build up design skills and work experiences at the same time. It is to provide companies a high-quality design, with an acceptable budget to clients by having a mentorship system. The phone application will be mainly targeted to recent grad designers, schools, and companies to provide an opportunity space for them to look for help and job opportunities while shifting themselves from a student to an entry designer. This also gives them an opportunity to look for a team for any individual work through the features that is provided by Leadder such as the mentor and co-op system; which increases the level of satisfaction between recent graduate student designers, schools, and companies.

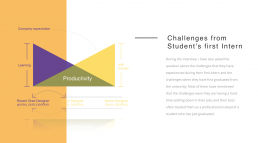
Opportunity Space
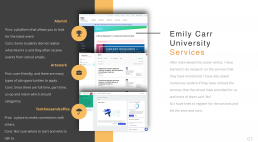
This application is intended to guide students to start seeking help and co-op opportunity to find their way out. By creating the phone application, I hope either to make it as a plug in update or application for school use purposes to benefit both school and recent grad students. It is to reduce the chances of students having great portfolios but bad skills, reduce the chance of mismatching job for students, and also to encourage students to be more proactive by providing them a starting point to start with in the co-opportunity.
I was having a hard time looking for mentor help or any professionals that I can interview with. After talking to the Instructors, they have recommended me to interview with the career centre. I have finally decided to interview the career centre since they have provided services that are similar to my final idea.

Clickable Prototype Link
Feel Free to try the prototype for Leadder
Reflection
I feel lucky that I got great friends starting to help and user test within my site maps and draft prototype. The more I research the more problems that I found within the services that we have. Thinking back of what interaction designers propose which is to make people’s life easier, I am thinking that I should start making the designer’s life easier first. For Leadder, the main concept is to guidance the recent graduate designers to start, leading them to a place where they should begin with, providing tips for them, making sure there are still professionals to help them even they have graduated from the institute, and hoping they will become a leader for themselves or a team in the features. This is why I have named the phone application ‘Leadder’.

Janice Chen
I am passionate about different opportunities, especially in user interface design. I love coding and I will continue learning javascript, Html, and CSS.
https://www.behance.net/wchen18196b6f3
Co-Creating Alternative Approaches to Women’s Safety
Problem Space:
Women’s safety is an issue around the world, but there seems to be a design blind spot in considering women’s specific safety needs. How can we better design solutions that help female-identifying users feel and be safer when walking in their city?
Solution:
Co-Creating Alternative Approaches to Women’s Safety aims to explore how user research and participatory design can offer us multiple solutions to the same problem, in this case, women’s safety while commuting or walking at night. Complex societal issues such as this cannot be solved with one application or tool, but exploration and conversations about the issue leads us to a deeper understanding informed by and made with the people this issue affects daily. The final product is three different tools, made by three different groups of women, each with a different focus and use related to safety in the public space.
Prototype 1: Google Maps Safety Feature
Prototype 2: Urban Planning App
Prototype 3: Emily Carr University Website Safety Page
If any of the prototypes aren’t loading properly, feel free to access them through these links:
Approach:
As project facilitator, I worked with three different groups of women, who collaborated with me during co-creation sessions, probes and interviews to uncover opportunities for new solutions for women’s safety and to start building and designing the features and purposes behind these solutions.
Through three co-creation sessions, we made three different prototypes for possible solutions:
- A Google Maps feature called MoveSafe, that allows users to turn on safe mode that recommends routes with more lights and foot-traffic, as well as an SOS feature and sharing mode where the user can actively share location with their friends.
- A city planning app, which allows users to report safety issues in their community, ranging from a side street that needs lighting to a need for a bus stop somewhere more convenient for solo walkers.
- An institutional solution specific to Emily Carr University, which added a page on the ECUAD website where users could sign up for self defense classes, organize group hikes, and find walking partners for commutes home.
All of these features were discussed and produced collaboratively, and the features within them are informed from insights gained during probe responses, interviews, co-design, and round table conversations. Although I did not plan to have the solutions span from institutional, to local, and global I believe it shows a successful depth of research and communicates the goal of this project to show how important participatory design and research is when addressing complex issues.
Reflection:
I really enjoyed this project, and feel I have accomplished what I wanted to do in terms of co-design and exploration surrounding women’s safety. Over the course of this project I received a lot of positive feedback from the co-designers of co-creations and interviews, as they enjoyed being part of a community of women who were sharing their stories, tools, and techniques they use to feel safe, which is also something I thoroughly enjoyed. One thing I would like to do in future iterations of this project is to expand the co-creation to not just involve women, but other groups that regularly feel unsafe or are often left out of design considerations. Lastly, I would like to work with larger groups of people, which was planned for the project but was cancelled due to the ongoing effects of COVID-19. I am extremely grateful to my co-designer, professors, and peers who gave so much feedback and helped over the course of this project.

About Ginnie
With a passion for user centered research and design, I like to work with methods such as interviews, usability testing, participatory design and surveys, to rapidly prototype and inform product decisions, as well as spur critical thinking about the systems we subscribe to and how they can be re-informed to work better for everyone. I strive to make products and services that are useful, inclusive and accessible to all people.
I recently completed my bachelor’s degree in Interaction Design from Emily Carr University of Art and Design in Vancouver, British Columbia, and I am currently seeking opportunities in qualitative user research, product design, and content strategy or service design.
http://www.ginniemorse.com
Problem Space:
With topics of social justice issues becoming more of a part in our daily conversations, it’s easy to passively support by sharing news on our phones and complain about all that is wrong in the world, but there must be a way we can use digital platforms to bring people to be active supporters.
How can we get people to be more involved with social justice issues?
Interactive Prototype:
Approach:
As the sole designer for this project I was responsible for all steps of the design process from problem discovery to user experience and UI design.
People feel making a change at a global scale may seem like an impossible task. But when they focus on this idea at a local scale the task becomes more achievable. We don’t need big solutions but an accumulation of small changes that will make a big impact.
If I’m going make a digital platform to get people engaged with the local events within their area, it makes sense to design my screens with people in my community. Social justice is achieved best when people come together to support a cause they believe in and actively stay involved in a cause and bringing in elements of that into my design process was crucial. With that in mind, this was a perfect opportunity for co-creation workshops.
1st Co-creation Session:
All students at Emily Carr University were sent an email about the co-creation session and the first 10 students that confirmed the RSVP were chosen as the participants. The planned co-creation activities were: Brainstorming though mind-mapping and sketching on the different ways people can get involved in social justice issues. Discussing and talk about what are some barriers people face from getting involved in social justice issues. Narrowing the ideas down from the previous activities and think about how people could get involved in social justice issues for the first time.
Though these activities, I hoped to get insights from the following questions:
1. What are different ways you can get involved?
2. What are some psychological barriers or other barriers preventing people from being active supporters?
3. What are some way people can get involved in social justice events for the first time?

I was left wondering what happened? Did I not set this up right? How is it possible that we took up 1 1/2 hours and only got through the first activity?
After I replayed the co-creation session in my head, I realized how I’m going to approach the session differently in the second round. One of the most important things I learned was that I needed to get a different demographic of people for the next co-creation session. All 10 participants were designers from different fields. During the session I noticed there were lots of suggestions on how I could approach my problem, which was helpful, but each of them had strong opinions and their ideas were clashing.
2nd Co-creation Session:
The participants for the second co-creation workshop were chosen to ensure that I got a broader range of people. The planned co-creation activity was to have participants reflect on a take home question, bring their answers to the session and start co-creating the screens together.
I had asked the participants to answer a question: When you go through the prototype do you experience any of these feelings?
-
- Comfort
- Motivated
- Safe
- Prepared
- Inspired
The images above represent the most important aspects of this successful co-creation session. After the initial analysis, I asked the participants to look over the screens, take out screens or add elements that didn’t convey those 5 feelings from the options I gave them in the question. You can see that screens were rearranged, some screens were taken out and new screens were created.
The co-creation workshops heavily determined the final prototype of my design and helped me refine the final project iterations. Since the goal of the project is to try and shift passive allies into active allies, I needed to make sure they didn’t lose interest in the on-boarding process. So knowing how the participants in my co-creation session interacted with the screens I provided, plays a huge factor in the success of my final outcome.
Reflection
The final outcome of my project heavily depended on the collaborative nature of the co-creation workshops. It was crucial to bring in people to get their perspectives on how they would take their first step into being an active supporter to make this project flourish.
The next steps is to run more co-creation workshops and to keep on iterating. There are no such things as finished designs and there’s always room for improvement!

About Jiyun Park
Recent graduate of the Interaction Design Program at Emily Carr University of Art & Design in Vancouver, British Columbia.
With a dual-focused practice that utilizes my expertise in both illustration and interaction I am able to incorporate both into my design work. I am well versed in all phases of product creation, from user research and profiling, to wire framing, prototyping, testing, and delivery.
I believe great designers desire to draw upon opportunities and strive to improve on design standards. Desire drives action.
I’m currently looking for opportunities in product design and UX design in the gaming industry or service design.
https://jiyunpark.com/
April 13, 2020
Cometta, Cultivating Self Compassion by Arjun Menon
Problem:
There are many people who face self judgemental or self critical thoughts on a daily basis. These thoughts often become normalized in our lives and contribute to feelings of depression and isolation.
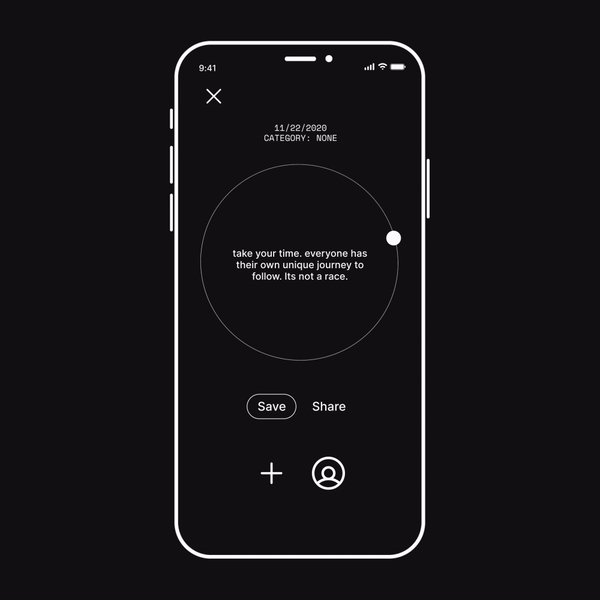
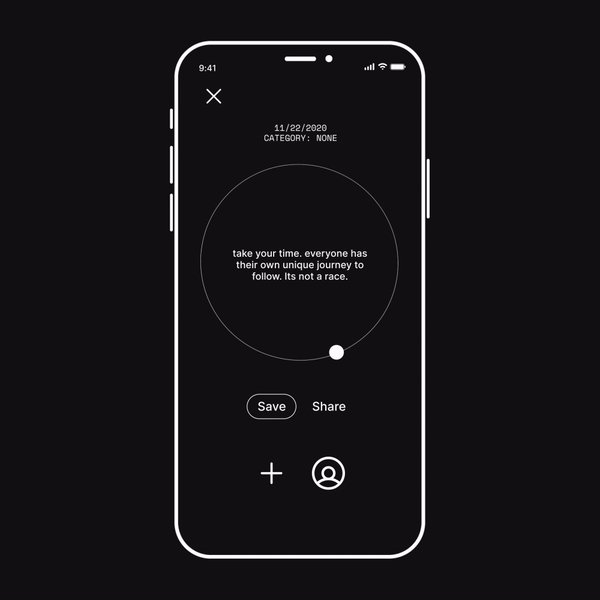
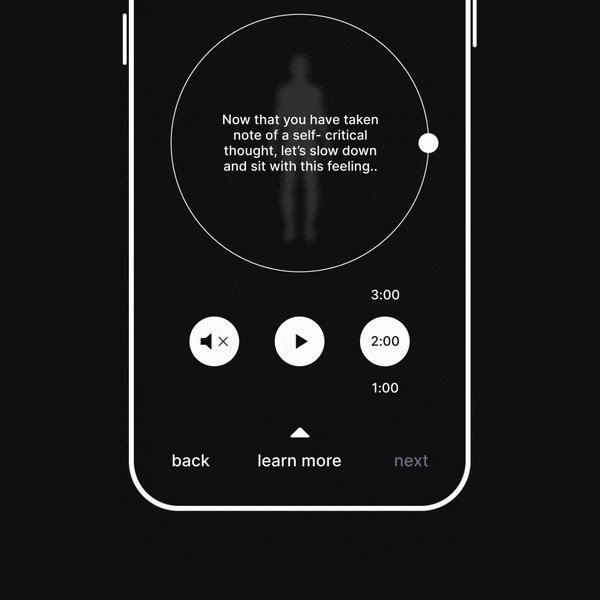
Solution:
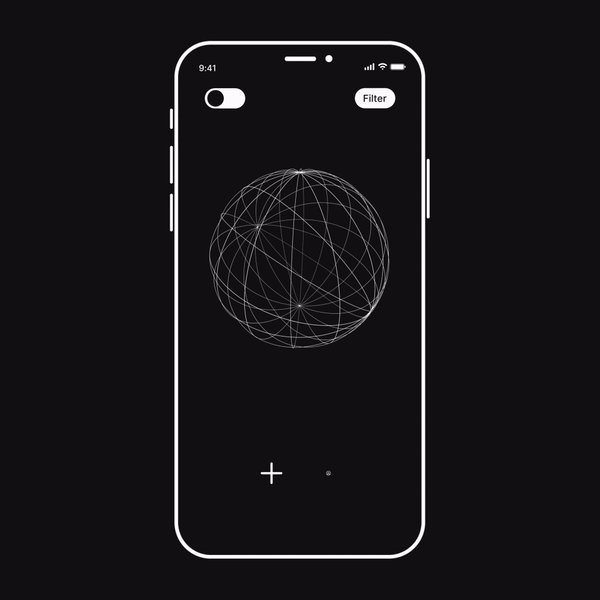
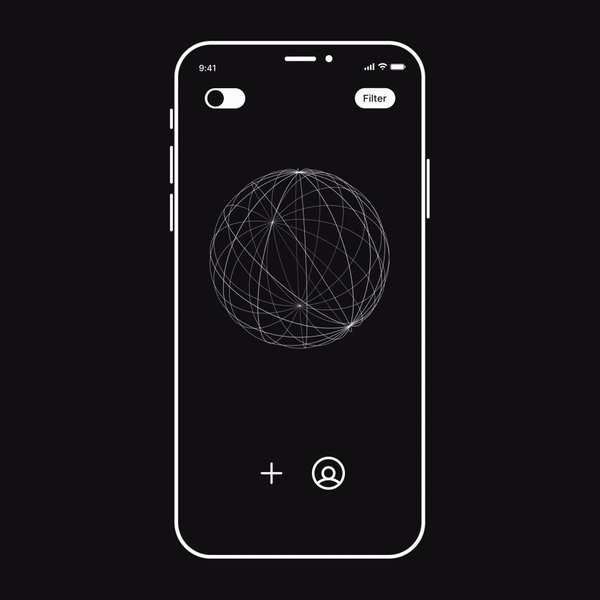
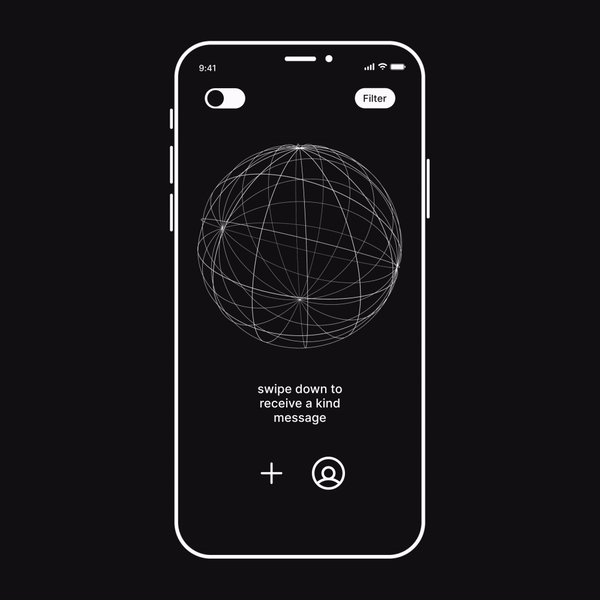
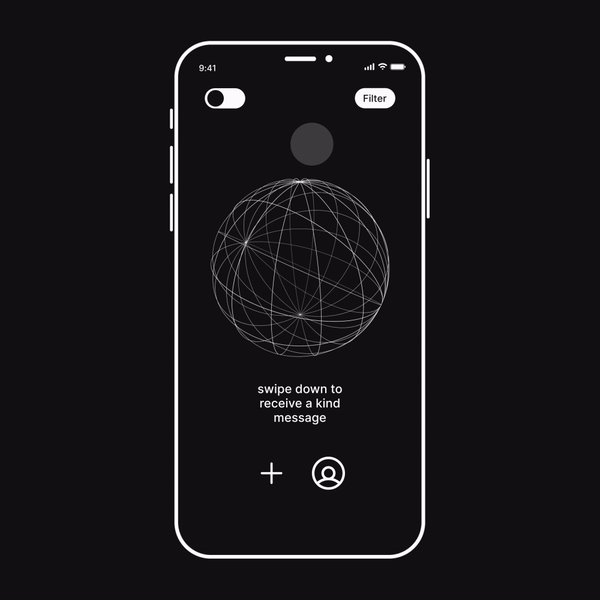
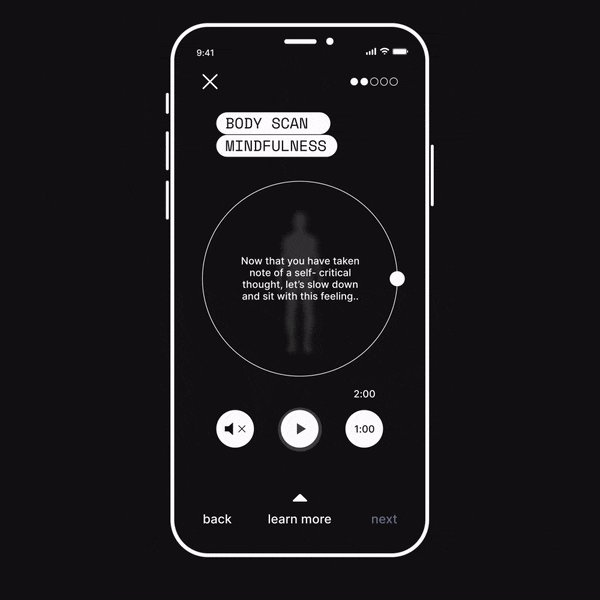
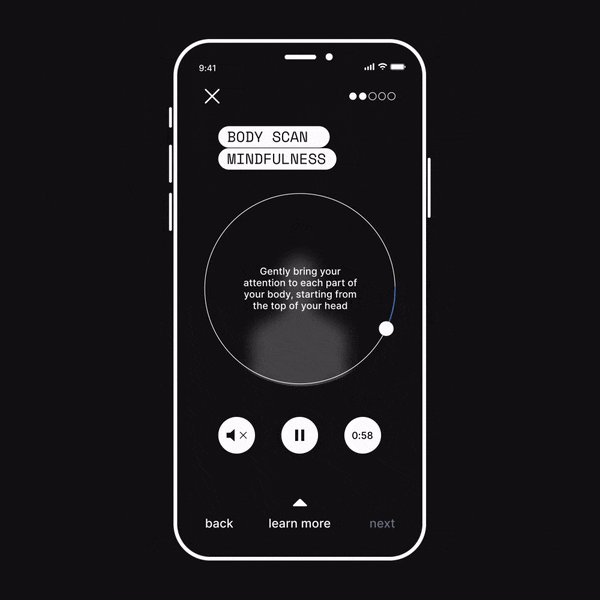
Cometta(Co meaning together, Metta meaning loving kindness) is an app that will help you be mindful of your self critical thoughts and respond to them with kindness through a series of exercises. You can share this kindness by sending and receiving kind messages all over the world.
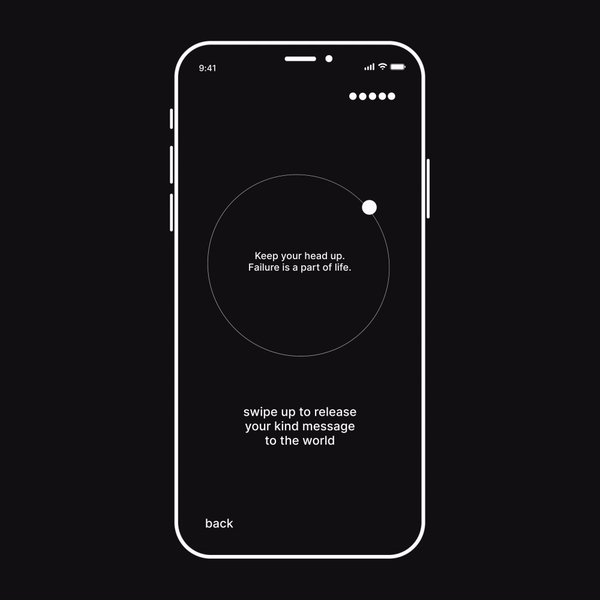
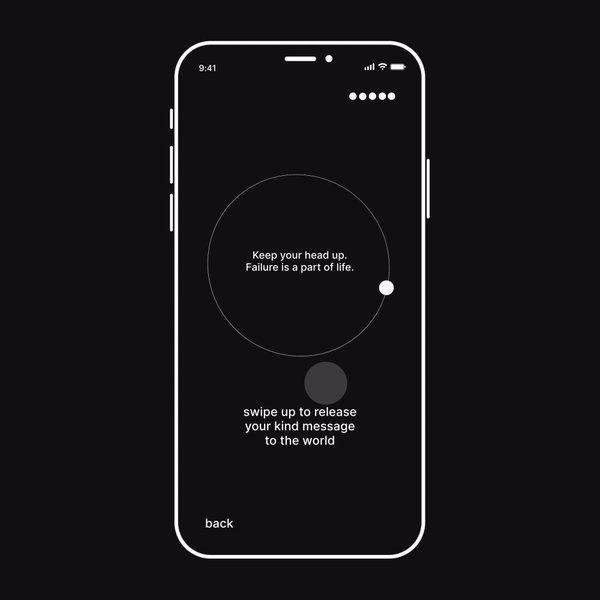
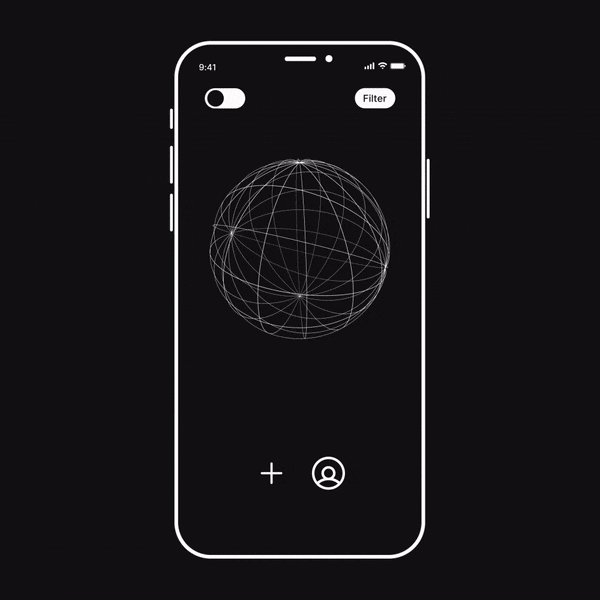
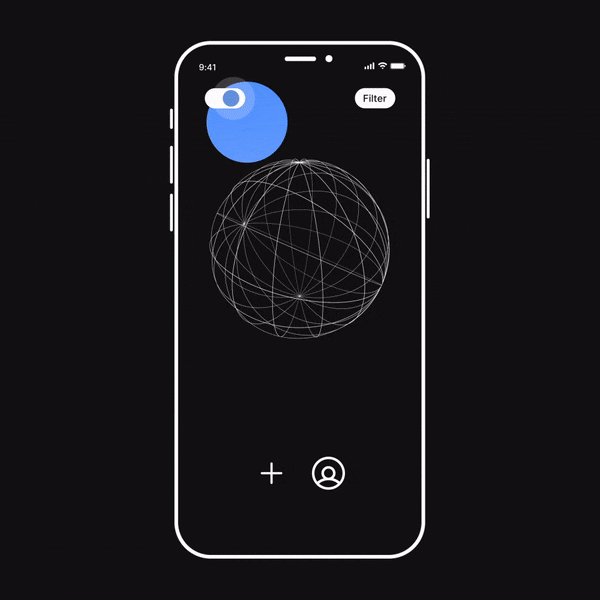
These screens showcase key UI outcomes of the product design process.
The top two screens present the feature to send and receive kind messages as a practice of compassion and recognition of our common humanity. The touch gesture of swiping up is given a meaning of releasing a kind message to the world. The movement of the user’s hands away from themselves signifies giving something to someone else. In order to receive a kind message from the world, the user has to accept it. The touch gesture of swiping down, or pulling towards themselves, signifies this acceptance of a kind message from someone else.
Micro-interactions guide the user’s experience in learning and applying the journey to cultivate compassion. These small product moments provide particular functions which come together in a usable, cohesive, and meaningful experience. In the bottom two screens, the micro-interactions allow the user to control visual and functional elements in their journey of mindfulness and kindness meditation.
Process
As the sole designer for this project I was responsible for a wide range of the design process from product concept ideation to, user research and UI/visual design.
Using user centered methods such as persona mapping, user interviews, and field research helped to challenge immediate assumptions in my early concept ideation and inform future concepts and designs.
I moved from low to high fidelity prototyping with testing and feedback for each prototype iteration. The insights from feedback I received during each testing session informed the design in terms of interface and layout arrangements as well as conceptual and experiential considerations. The approach to solving high level problems continued to evolve with new insights from user research which occurred throughout the design process as well. The final design outcome was determined heavily through this iterative and cyclical process.
Interactive Prototype
Ultimately the core experience of cultivating self compassion is amplified and communicated through micro-interaction, gesture and animation. A continuous challenge in the process was maintaining a balance between depth and simplicity of the experience in order to bring in more engagement and interest from users. Placing focus on the kind message sharing feature differentiates Cometta from existing mindfulness apps that might touch upon self compassion as a part rather than the whole of their offering.
About Arjun Menon
I am a class of 2020 graduating interaction design student. My hometown is the sunny San Diego, California.
My approach to design is influenced by my interest and practice of mindfulness.
In mindfulness meditation we become aware of the thoughts and patterns of our mind. Similarly, as a designer I try and be aware of the systems and assumptions we have during a project. I then validate through user centred research and design methods.
I believe the most creative work comes from a place of fearlessness and experimentation. With a strong foundational knowlege of design, I am able to push the boundaries and create captivating visual compositions using established as well as emerging technology. My love for design exploration, experimentation, and play allow me to constantly learn and ultimately create captivating interactions and experiences.
Check out my Portfolio: arjun1am.com
Compassion for a Lonely City
What if gameplay can become a tool in discovering the importance of human interconnection within a lonely city?
Solution
The “Compassion for a Lonely City” research project centers around a theme of isolation and disconnection in the city of Vancouver. Through collaborative gameplay, this project aims to bring awareness, inspiration and create critical conversation around Vancouver’s loneliness cultures and it’s lack of interconnectivity.
This project encompasses two conceptualizations of the gaming experience called “Into the Void”. The first, an online game with an “In-Real-World” aspect and the second being an Interactive installation, an alternative 2-4 player arcade table, intended for a public/gallery space. As both of these conceptualizations are simply containers to the gaming experience, and due to the unprecedented nature of COVID-19, the project focused on creating a prototype of “Into the Void” that would have been used within the interactive installation.
Opportunity
While “Compassion for a Lonely City” may not “solve” loneliness, using gameplay as a medium to address loneliness in Vancouver can act as a point of entry by reaching the affected demographic through online communities. It also has the ability to transition a screen dominant experience into our physical reality, which can help mediate a balance between our online communities and physical communities. Additionally, I want to challenge the irony of making a video game for this project since they can be naturally isolating experiences. Overall, we need to re-evaluate our relationship with strangers in order to cultivate new meaning in what community and compassion for others are to us. To do that, we need more intriguing opportunities in creating human interconnections in alternative and evocative ways.
Process
In the process of realizing “Compassion for a lonely City” I used UX design methods, such as exploration and observation to conversation and user testing, in combination with my artistic practice. This was at times challenging but ultimately rewarding and lead to unexpected outcomes. Scratch was used to develop the video game protoypes and a Makey Makey controller for the experience of the arcade. More about my research and process can be found in my medium article:
Reflection
I would like to see the online to in-real world game fully realized. Within that, there is also a potential space that the two parts can be combined into one cohesive experience. Although my technical abilities are not currently adequate at this stage the experience could use augmented reality to weave its story between the physical and real world. This approach would develop the game towards a larger city-scale and act as a collection tool for player data around isolation and loneliness to reflect back meaningful information to the user as well as an aggregated emotional sentiment on a larger scale.

About Julia Nowakowski
As an interaction designer, I value the ability to work in an interdisciplinary nature that is required to build complex concepts. Within that, I aim to continually learn and build my skill set since design as a whole is always changing and there is no reason to stop and say that I know enough.
Contact me at julia.nowakowski9@gmail.com or Link up on Linkedin
Eater's Digest
If food is essential for our survival- How do we feed our cities?
Critical Context
Modern lifestyle has gotten us off the right track, with fast foods, alcohol abuse, drug dependencies, a polluted environment and high-tech stress. Nature intended to fuel our inner healing force with the right natural substances to enable the body to function to its fullest potential. So how do we educate and empower a community of their diet?
An experimental survey invites eaters to sit and enter in their last meal eaten with Eater’s Digest. The average of all meals entered is converted into their individual nutritional composition, visualizing how a community is currently eating. Eaters are also invited to print their own Nutritional Fact labels, communicating information of their on meals.
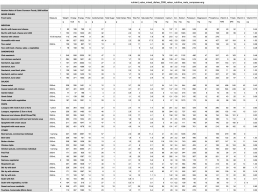
Data Acquisition & Preparation

Canadian Nutrient File: Nutrient Values of Some Common Foods. Published by Health Canada, the Nutrient Value of Some Common Foods (NVSCF) provides Canadians with a resource that lists 19 nutrients for 1000 of the most commonly consumed foods in Canada.
Data Modelling & Visualization
A live horizontal bar graph clearly communicates how a community is eating, the nutritional composition of their diets.
Data Analysis & Reflection
Community-wide nutritional information is significant data. It can help us analyze deficiencies in diet, understand resources that a community may need to implement, and help us make informed food choices through a better understanding of the nutrient content of the foods we eat. This survey is location variable, and can be used to compare and contrast various community diets – based on location, climate, and culture. Nutritional Fact Labels serves its purpose in breaking down the nutritional composition of individual foods. Eater’s Digest helps bring new perspectives on what we consume, and why. Giving an opportunity for social innovation that builds resilient communities.

Michael Peter, 1998
Third-culture citizen with a global perspective, not afraid of taking risks or embracing uncertainty. His work is widely interdisciplinary, focused on building resilient societies, with experience in ceramics, interactive media, service design and, digital fabrication. His design process is greatly affected by research through experimentation; uncovering the new. He has a strong sense of fairness, justice, and respect for the dignity of individuals and communities through his designs. He is also highly reflective, able to assess and understand his strengths and limitations in order to support his learning and personal development. Michael is currently pursuing MRes Design at the Royal College of Art. Every day he looks for the excitement of what may occur in the realm of all possibilities.
www.linkedin.com/mikeiszen