Every: Celebrate Your Every Moment
Opportunity
Technologies like smartphones are always in our hands, stealing our attention away from whatever we were doing and continues to communicate time as a matter of optimization rather than a matter of a balance. Opposing this paradigm, Slow Design is a design philosophy that encourages people to do things at the right time and the right speed to reposition the focus on their individual and socio-cultural well-being.
Our grad project, Every, was designed based on the Slow Design principles to:
(1) separate from the immediacy and chaos of current technology
(2) encourage reflexive and diverse lifestyles
(3) celebrate slowness as a positive socio-cultural value.
Every Concept Video was produced and edited by Joohee Chung and Neung Gwon.
What is Every?
Every is a cross-national lifestyle brand that propels to help people retrieve the moments and values they missed through a series of three everyday design artifacts: Every Hue, Every Voice and Every Moment.
Every Hue is a lamp that stores the colour of the natural light in the user’s room from 24-hours ago and displays the distinctive colour pattern movements on its screen. Every Voice is a personal voice recorder that enables an interesting exploration of past-self by revisiting the user with a message recorded from the past, ranging from couple weeks to several years ago. Every Moment is a set of a camera and a screen that only develops the last picture taken over a 72 hour period when the camera is mounted on the platform. When a certain number of pictures are accumulated over time, Every Moment creates a distinctive pattern with the representative colour of each picture.
Approach
Every separates users from the immediacy of technology by creating a stark contrast with design artefacts that are only dedicated to one function. The Reason why Every is distinct from most of other contemporary design artefacts is because these three everyday objects are meant to transition and grow with the users while also presenting the new meanings derived from their everyday life. This was made possible through our consideration on Slow Design, which expresses narrative of time, progression, and change through design. The three artefacts of Every are never the same, yet are continuously growing by accumulating the user’s everyday in a form of audio, picture and a colour.
Reflection
Every was able to get a design validation from a Slow Design specialist, Dr. William Odom. His feedback allowed us to dive deeper into the physical interaction with each object to enrich the experience with the slow technology. With his guidance, we were able to experiment with the scale of time and incorporate data accumulation into each design artefact to encourage more meaning making.
Joohee is excited to take the project even further through a collaboration with Dr. William Odom and Masters / PhD candidates from the Everyday Design Studio at Simon Fraser University.
ABOUT JOOHEE CHUNG
Joohee Chung is a recent graduate of Emily Carr University, holding a Bachelor of Design and specialty in Interaction Design. Coming from both Korean and Canadian backgrounds, Joohee is interested in inclusive design that invites the users and designers to coalesce their vivid stories into one.
Her design practice is executed through the following four pillars: learn how to repeat, unravel the invisible, answer to the why’s and know how to play. As an interaction designer, she focuses on the field of Expressive Design to celebrate reflexiveness and slow life as positive socio cultural values. She is excited to explore design possibilities that encourage intimate exchange of personal values, a spark of new interpretations and creativity.
E-mail: jooheechung.design@gmail.com
ABOUT JIYEON LEE
As am alumnus at Emily Carr University Art and Design, Jiyeon Lee achieved a Bachelor’s degree in Interaction Design. Jiyeon is passionate about experience building as she thinks design as a system not just how it looks.
Her design inspirations start with qualitative research and analysis. From this research, she sees the details of what people need and synthesizes insights from their needs. She articulates both the emotional and rational bases for design. She is not afraid of failures and always be open to different perspectives and new ways of creating an experience.
InterPulse | Allison Chan

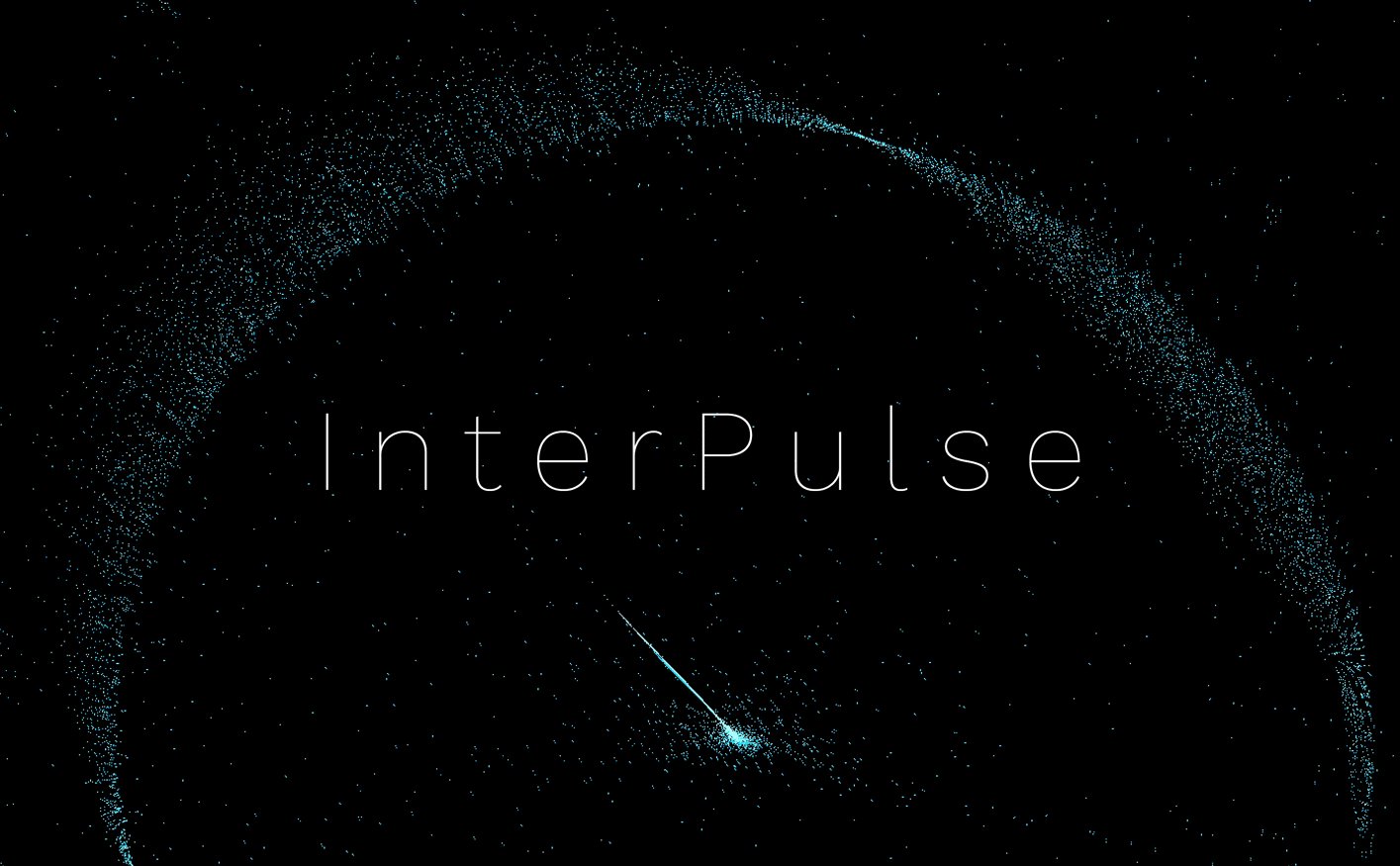
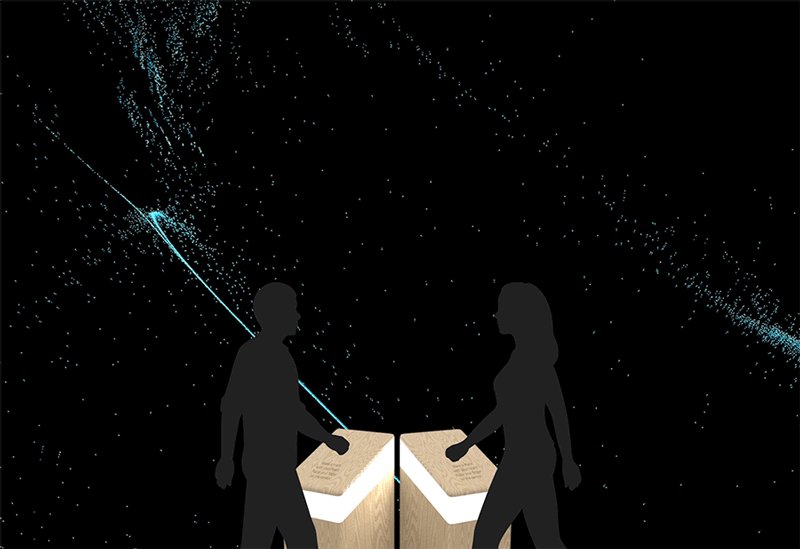
InterPulse
An interactive art installation where people create a collaborative visualization of their heartbeats.
How can we use our biometric data in more meaningful ways to create social connections?
The Interconnection of Our Pulses
The user has the power to change the visualizations using their heartbeats, emphasizing that simply being alive and existing has an impact on the world we live in.
“You are an aperture through which the universe is looking at and exploring itself.”
– Alan Watts
Our biometrics can be used to remind us of more meaningful information than our biological measurements, like the intangible interconnectivity of our existences that is a social and spiritual phenomenon in itself.

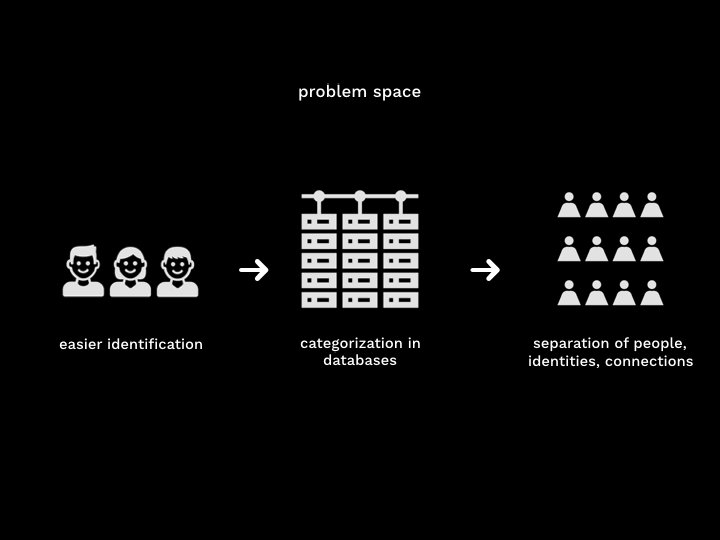
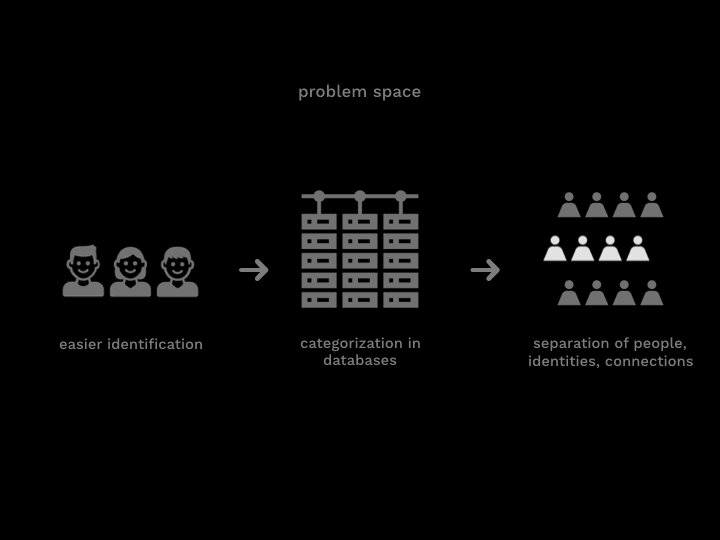
Problem Space
Current Usage of Biometrics
Biometrics are taken by the technologies that we use everyday, like facial recognition to unlock our phones and fingerprint recognition to go through airport security.
They have made identification of people easier, but they also categorize us into databases, and create separation in people, identities, and the connections we have with one another.
So how can we use biometric data in more meaningful ways for social connection?
Rethinking Biometrics
Ethical Issues
Inequities can be heightened for marginalized demographics when there are biases in which biometrics are collected in databases and how they are used.
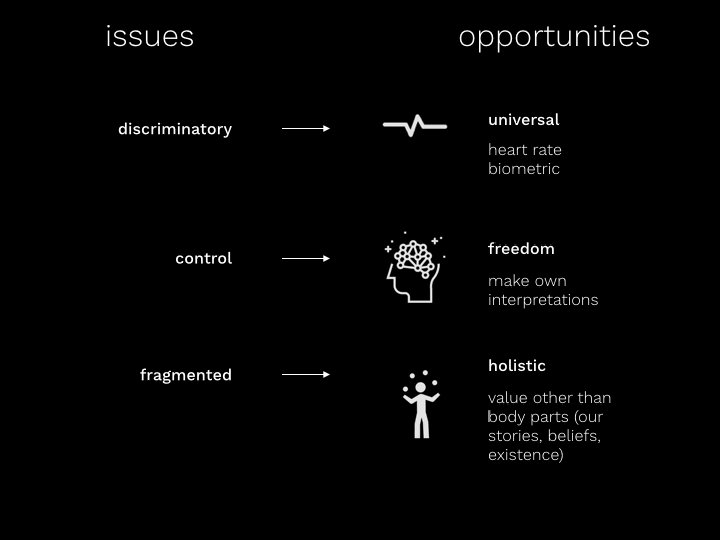
Discriminatory
Static biometrics are built with the Caucasian, male, and able-bodied standard, discriminating those of other races, genders, ages, and abilities.
Control
There is an unequal power balance between the people who use technology versus those on which the technology is used.
Fragmented
Placing value on using our static biometric data for identification fragments our identity into specific body parts.
Design Opportunities
These design opportunities use dynamic biometrics to examine the ethical issues.
Universal
Using biometrics that are universal amongst all individuals makes the design more inclusive, as the data is more easily accessible from everyone.
Freedom
When biometrics are always dynamic and changing, people have more opportunities to make their own unique interpretations about it.
Holistic
Allowing people to make their own interpretations also shows they have value other than just their specific body parts; in their stories and beliefs as well.
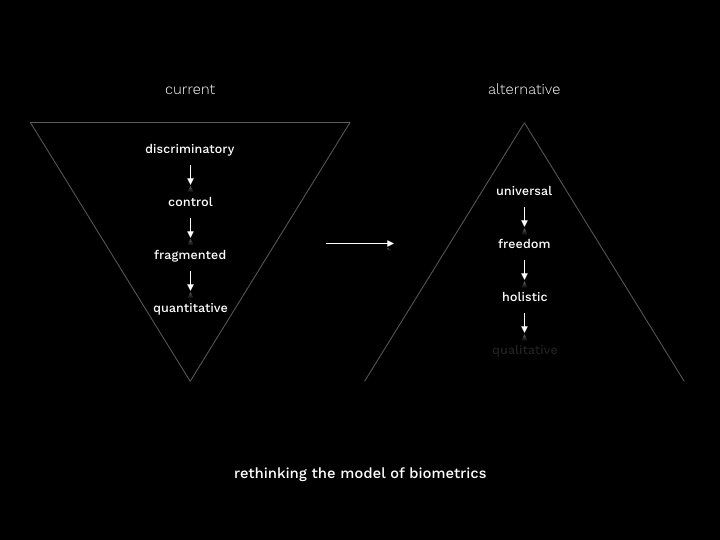
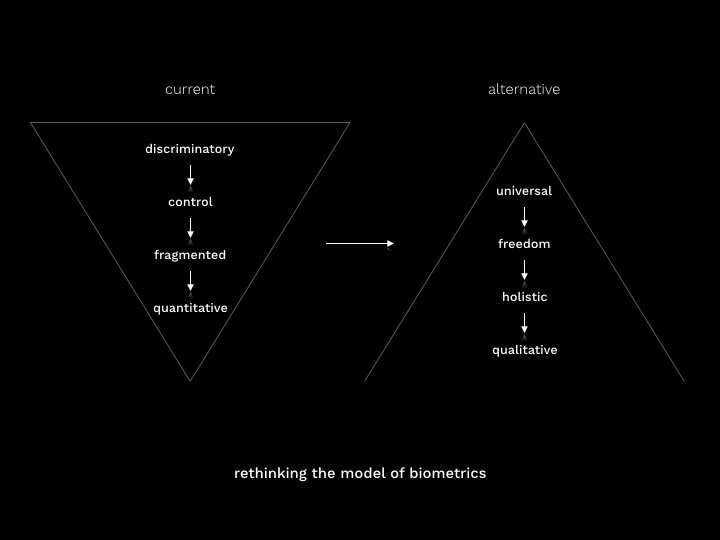
Alternative Model of Biometrics
The current model based on the issues ends narrowly with quantitative information that categorizes people and their identities.
The alternative model I created uses the design opportunities and leads to an open-end that moves towards qualitative information: aspects of our identities that are more abstract and can’t be put into numbers.
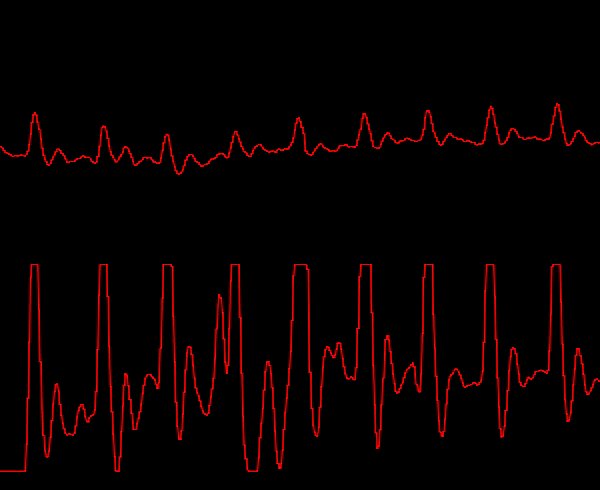
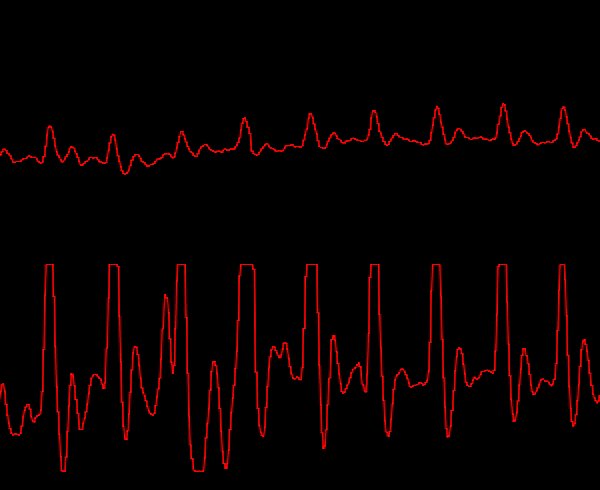
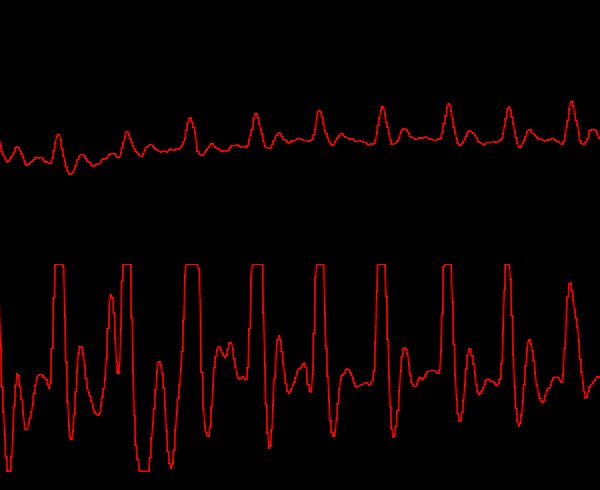
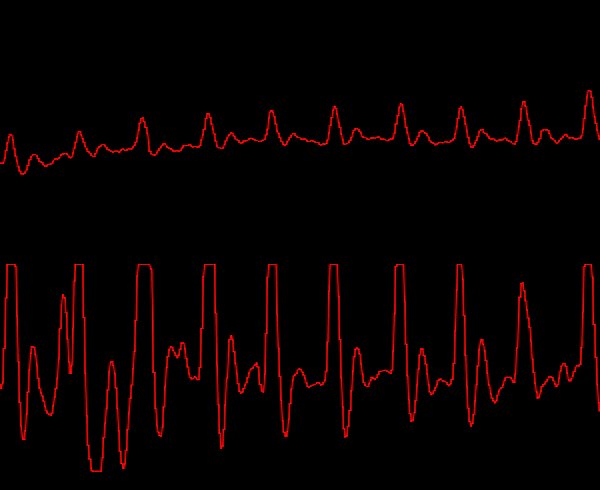
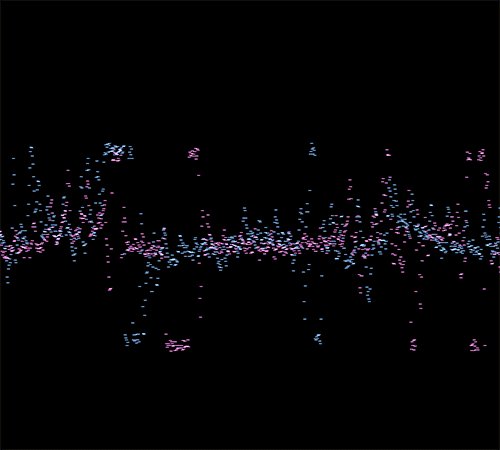
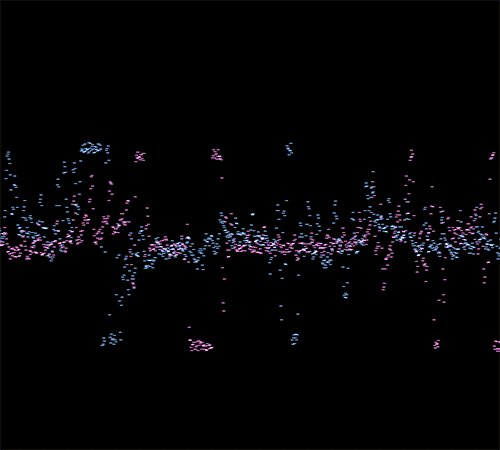
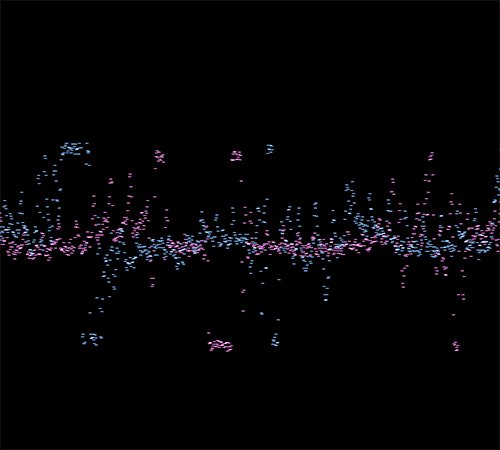
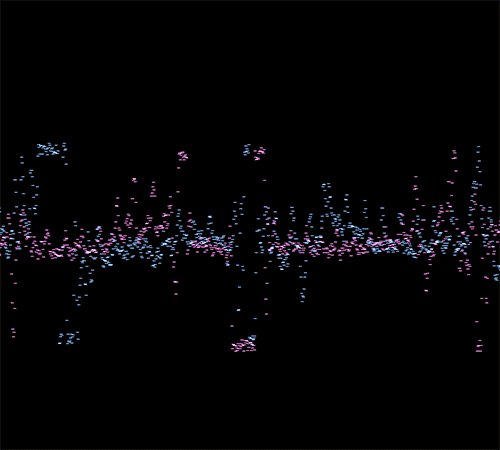
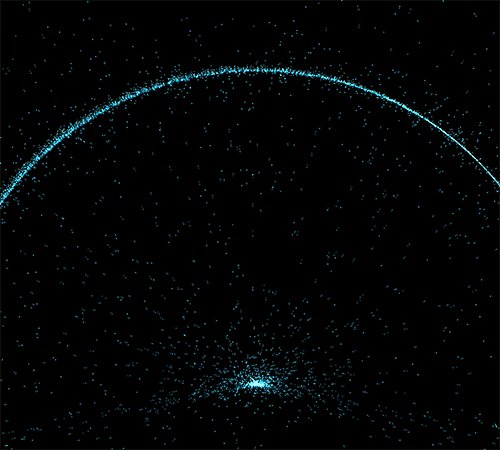
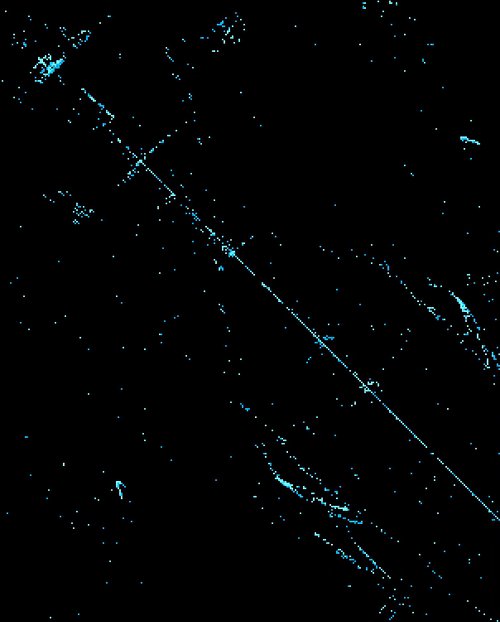
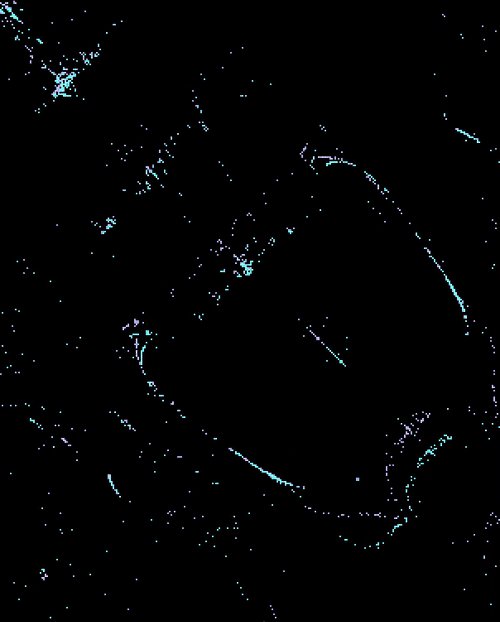
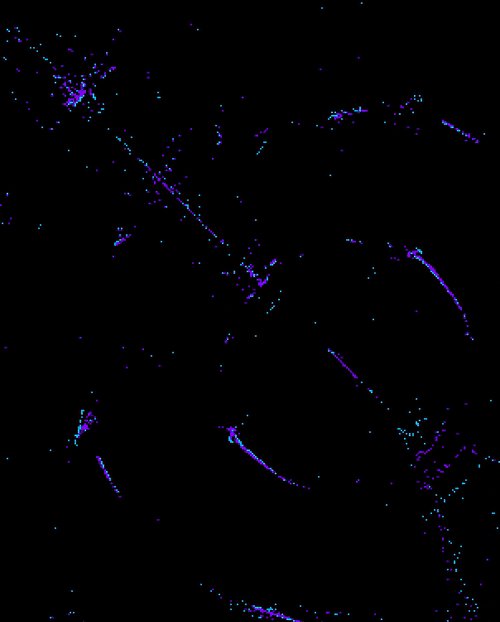
Visualization Iterations
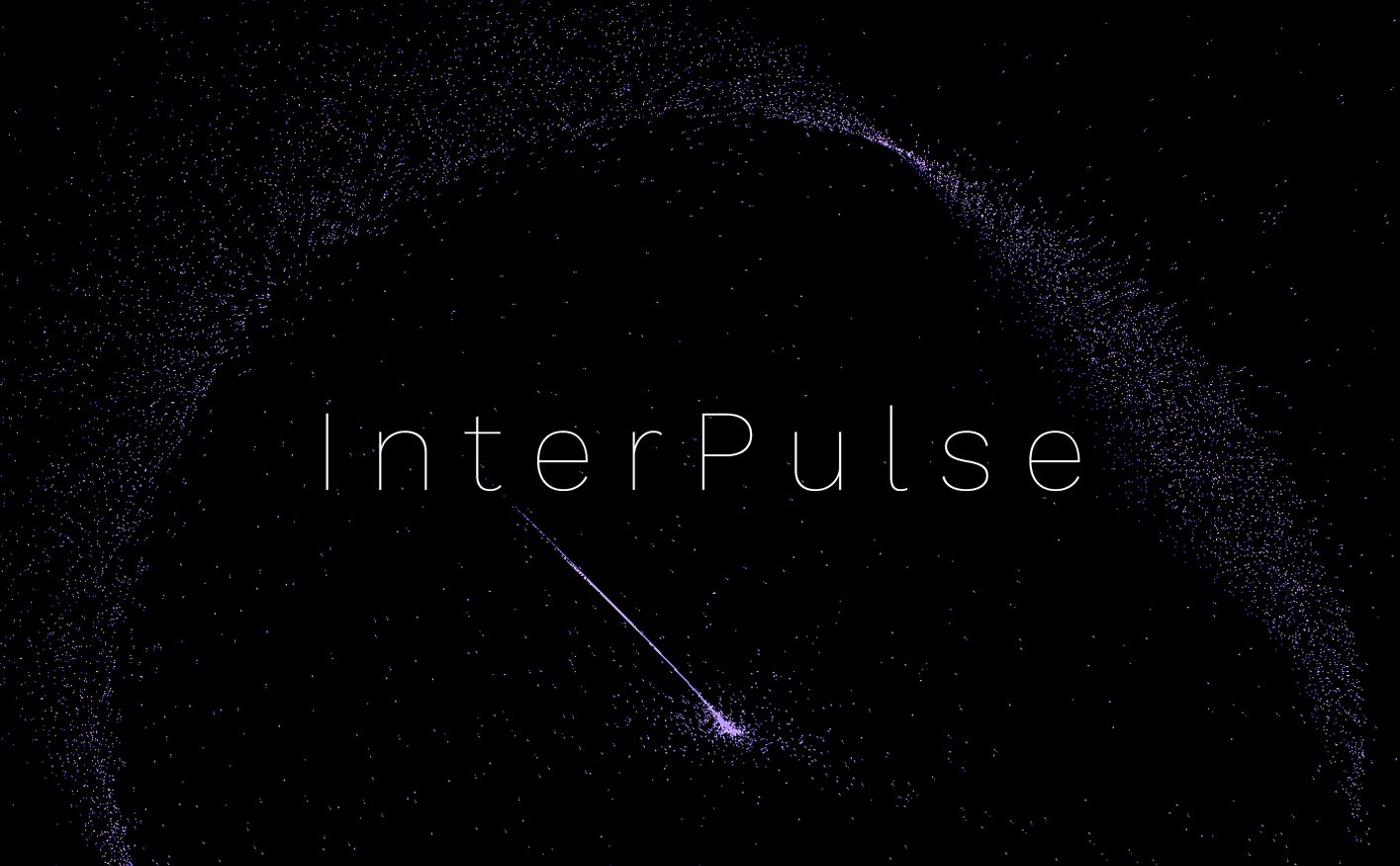
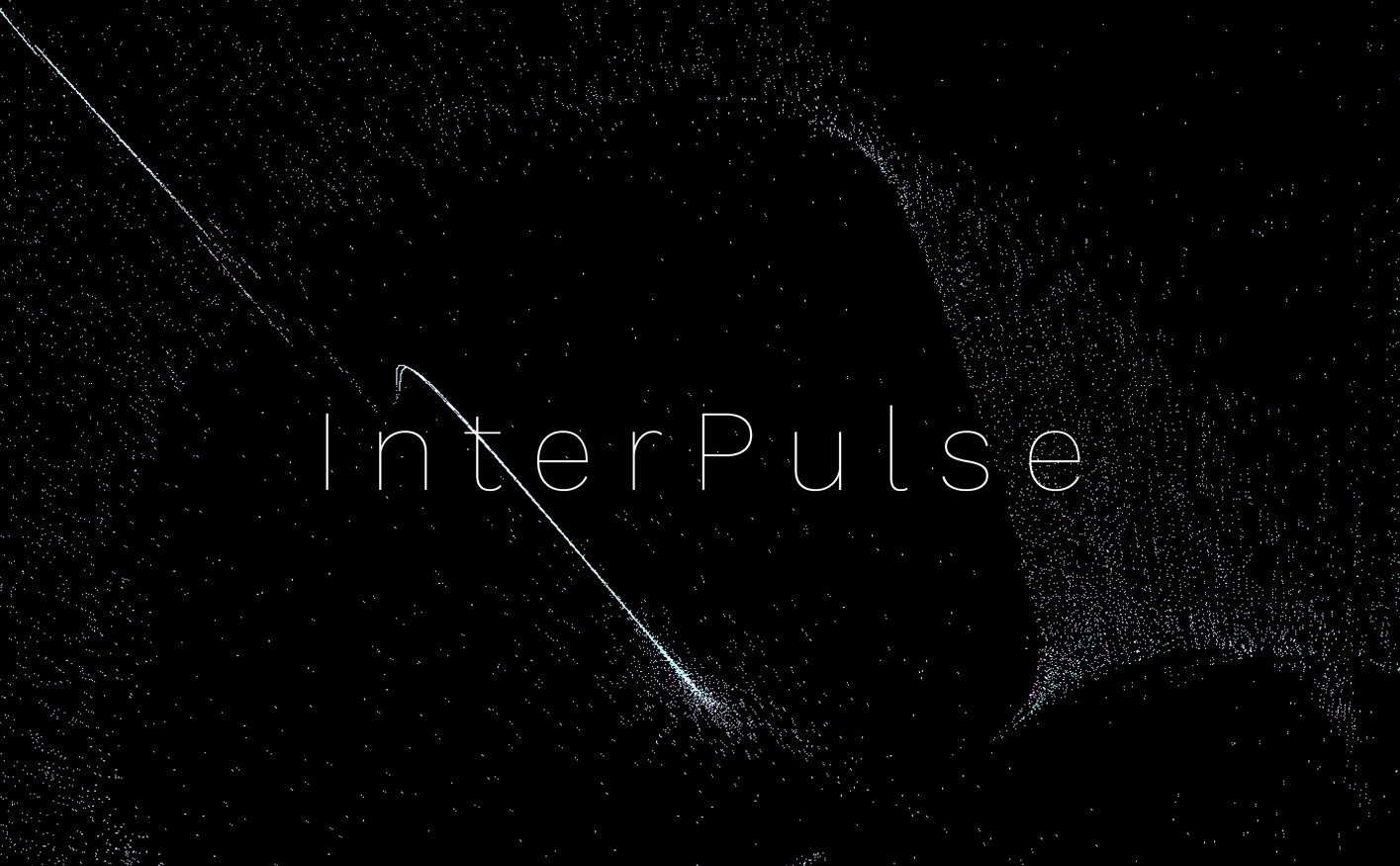
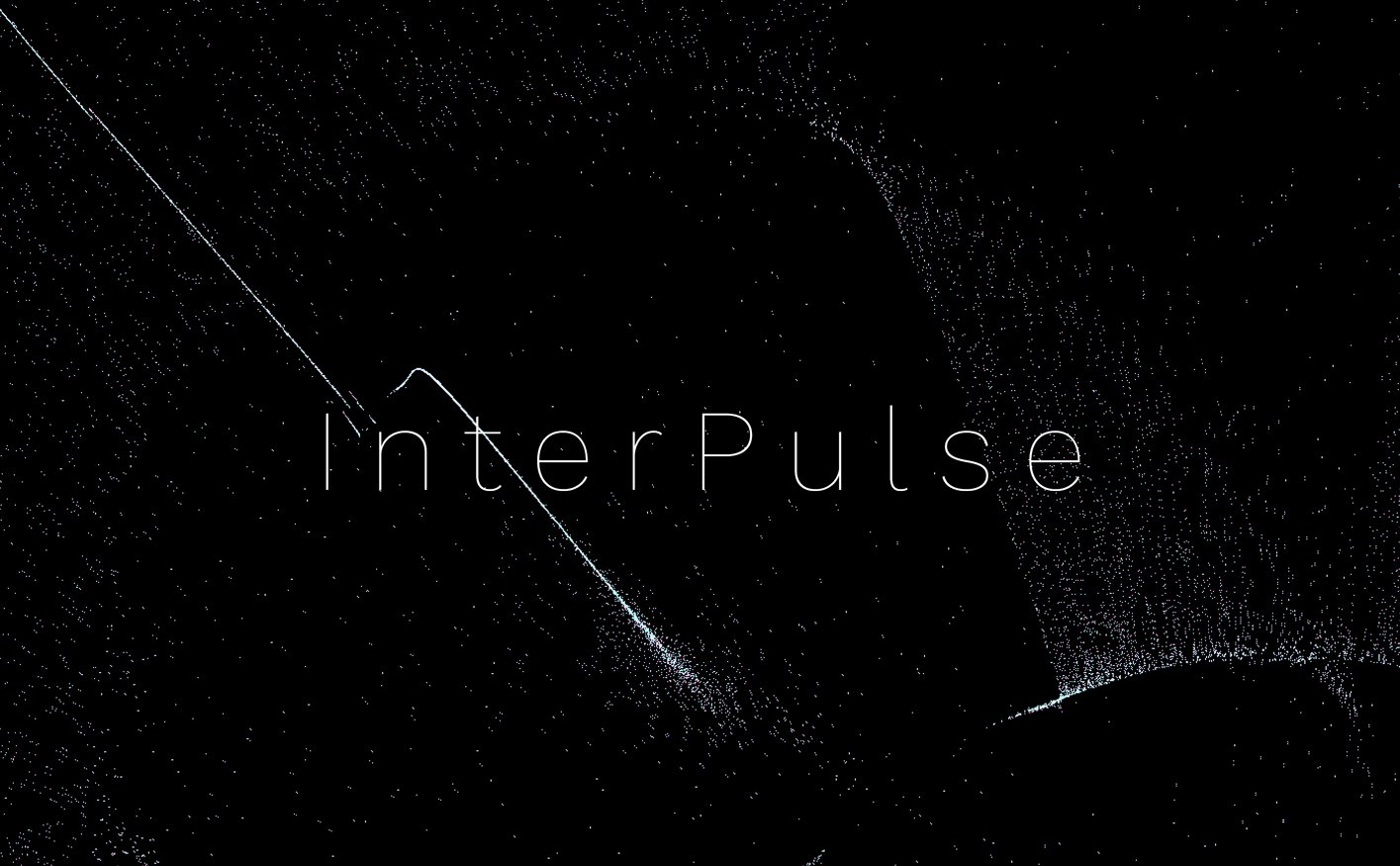
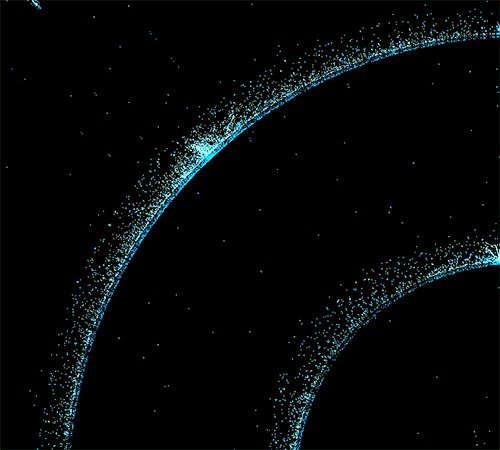
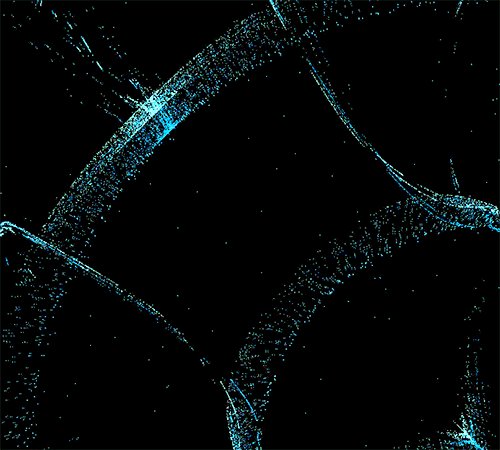
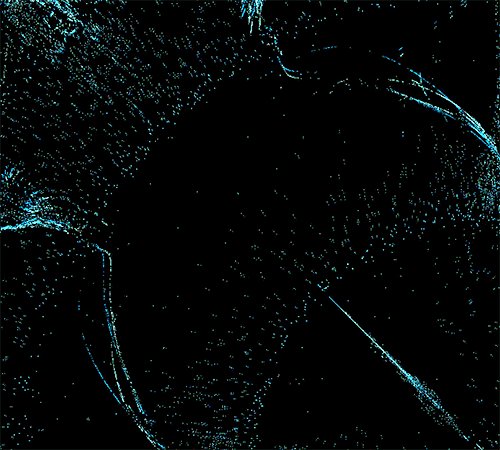
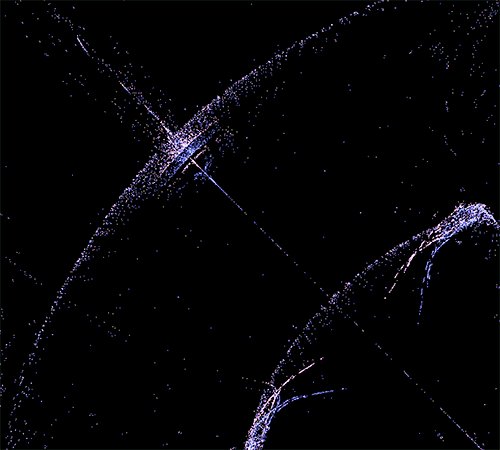
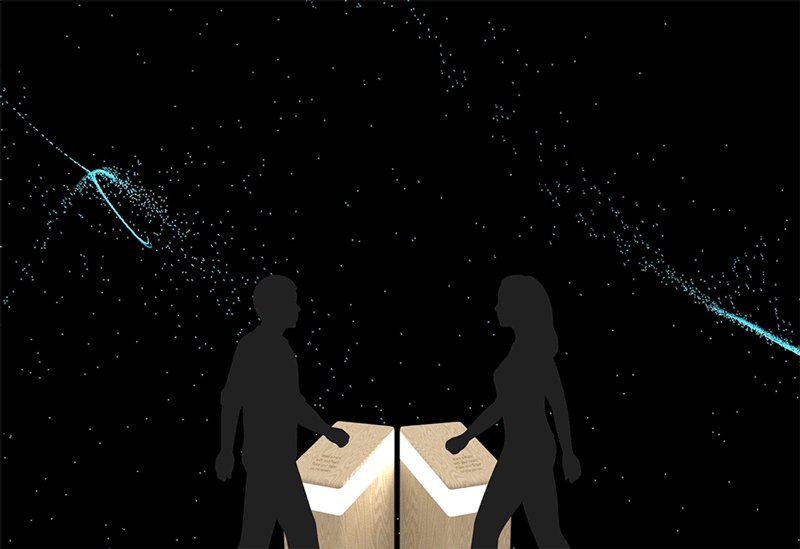
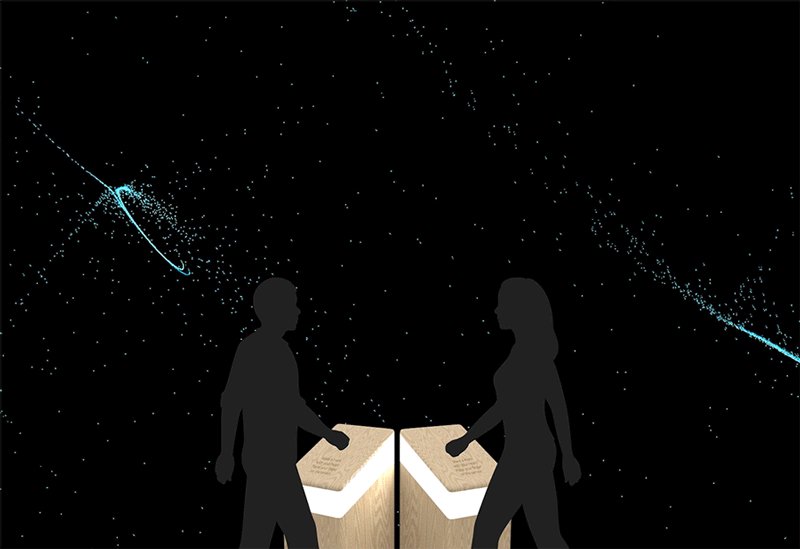
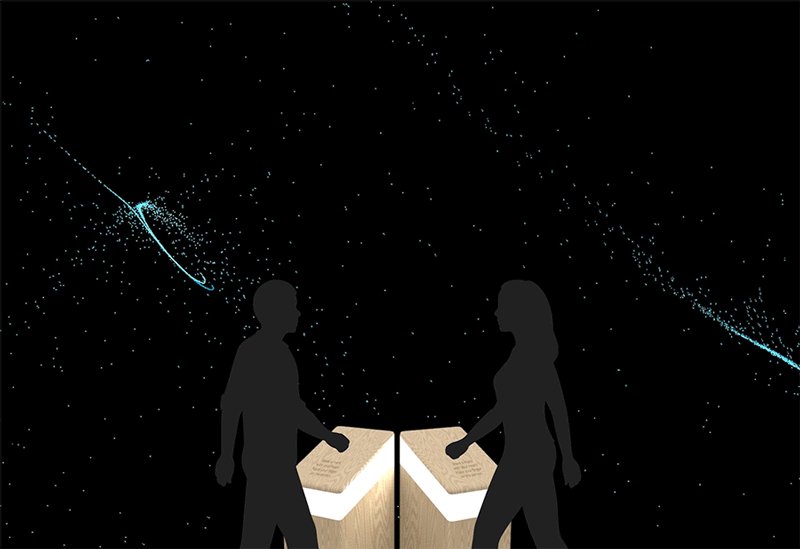
In the final sketch, the movement and colours of the particles are based on data from the heartbeats of the users. Both users’ data are combined to emphasize the idea of interconnectivity.
The particles are used to create a cosmic/astral aesthetic, connoting the interconnected and outer-worldly sentiment.
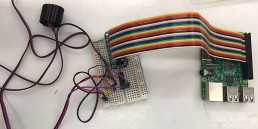
Programming With Arduino & Processing
The heartbeat data sent to the pulse sensors are picked up by Arduino, and sent to Processing to be drawn into a visualization.
Under the current circumstances that forced the physical production of this production to come to a halt, I will finish building the device when campus reopens. I will be adding LED lights, sounds, and hopefully one more pulse sensor.
Reflection
Social connection in InterPulse happens in the figurative sense, and not forcing it physically or literally. Designers can create ways to make social connections, but what are the connections that are already inherent but overlooked? What are the intangible aspects around us to which we have forgotten our connections?
As biometric technologies continue to advance and merge the lines between human and the machine, it will become increasingly more important to question the impact of the machine on us, us on the machine, and us on the world that is around us.

Hey there, I'm Allison Chan!
I’m an interactive designer– pushing the boundaries of interactive art + new technologies with interaction design.
Design, to me, embraces the intangible complexities of human diversity as tangible opportunities. In other words, I love designing ways for people to share their individuality and different perspectives with each other.
From my exhibition experience at Science World, I hope to continue making public work that builds meaningful connections between people.
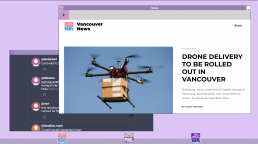
Independent Contractor | June & Declan
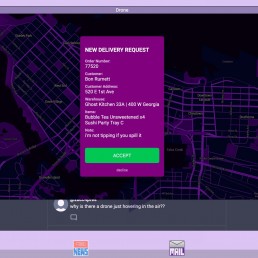
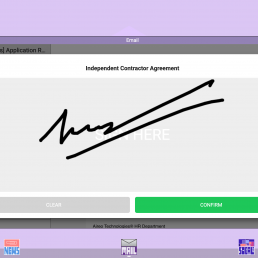
> It’s the year 2032 and you’re working a grueling gig-based job for a tech company...
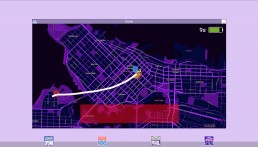
Your task: remotely dispatch drones to deliver packages to people’s homes from your computer. As you work, ulterior motives at play deep within the company become increasingly apparent. You soon come face to face with moral dilemmas as the story unfolds, with your actions revealing an impact on the world.
Independent Contractor is a web-based simulation game in active development.
A Critique on Surveillance Capitalism & Gig Economy
As a critical game, Independent Contractor simulates the desktop of a gig economy worker, with multiple applications. Exploring surveillance capitalism’s complex structures in our digital existence, and the problematic labour issues in the gig economy industry, Independent Contractor invites the player to reflect on these issues.

Developed with Webflow & VueJS
To prototype the in-game applications we used Webflow which is a visual-coding website tool geared towards designers. It has a great web-design editor allowing us to customize the CSS and page layouts more easily to later be exported. After creating Webflow prototypes we began developing the core functionality and interactions of the game itself.
This is where our tasks started splitting off. June took on Webflow and certain visual designs while Declan coded using JavaScript and worked on tying together the various pieces, pages, and interactivity for the game. After designing the UI prototypes on Webflow, we exported design components and pages to help us begin creating the actual website and functionality for the game.
We learned a thing, or two...
Working on Independent Contractor has been such a great learning experience. Overall, the development process was a lot of learning, troubleshooting, and devising innovative ways of working on both an individual and collaborative scale. There are endless possibilities for designing on the web today which was at first overwhelming but we were able to constrain ourselves to the desktop medium we constructed. Our process and journey throughout creating this game taught us to be flexible and constantly search for new and effective ways to do things.
Moving forward, we would like to refine the puzzles, adding more delivery challenges and puzzles for people to play. We plan to continue developing the narrative, building a more complex world with many more events that will take place. The game also offers a space for writing and social critiques that can be further explored.
We hope to bring a new way of learning about surveillance capitalism and the gig economy that inspires hope and change in our interactions with technology. We also hope you laugh at the jokes we make inside the game. Thanks for reading!

June Tang
Moving from Ho Chi Minh City to Vancouver for my Bachelor’s Degree in Interaction Design, I am interested in combining interaction design skills with my cultural background to create delightful experience. I am currently exploring how interaction design can impact textual works through format innovation.
When I am not designing, I can be found illustrating, writing sad fiction, or making an oat milk latte, or playing games, or making music, or…

Declan Reilly-Gordon
Declan is an interaction designer and web developer who loves to explore creative and impactful ways of utilizing emerging technology.
Co-Creating Alternative Approaches to Women’s Safety
Problem Space:
Women’s safety is an issue around the world, but there seems to be a design blind spot in considering women’s specific safety needs. How can we better design solutions that help female-identifying users feel and be safer when walking in their city?
Solution:
Co-Creating Alternative Approaches to Women’s Safety aims to explore how user research and participatory design can offer us multiple solutions to the same problem, in this case, women’s safety while commuting or walking at night. Complex societal issues such as this cannot be solved with one application or tool, but exploration and conversations about the issue leads us to a deeper understanding informed by and made with the people this issue affects daily. The final product is three different tools, made by three different groups of women, each with a different focus and use related to safety in the public space.
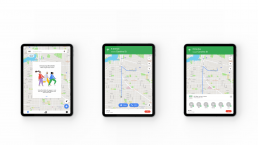
Prototype 1: Google Maps Safety Feature
Prototype 2: Urban Planning App
Prototype 3: Emily Carr University Website Safety Page
If any of the prototypes aren’t loading properly, feel free to access them through these links:
Approach:
As project facilitator, I worked with three different groups of women, who collaborated with me during co-creation sessions, probes and interviews to uncover opportunities for new solutions for women’s safety and to start building and designing the features and purposes behind these solutions.
Through three co-creation sessions, we made three different prototypes for possible solutions:
- A Google Maps feature called MoveSafe, that allows users to turn on safe mode that recommends routes with more lights and foot-traffic, as well as an SOS feature and sharing mode where the user can actively share location with their friends.
- A city planning app, which allows users to report safety issues in their community, ranging from a side street that needs lighting to a need for a bus stop somewhere more convenient for solo walkers.
- An institutional solution specific to Emily Carr University, which added a page on the ECUAD website where users could sign up for self defense classes, organize group hikes, and find walking partners for commutes home.
All of these features were discussed and produced collaboratively, and the features within them are informed from insights gained during probe responses, interviews, co-design, and round table conversations. Although I did not plan to have the solutions span from institutional, to local, and global I believe it shows a successful depth of research and communicates the goal of this project to show how important participatory design and research is when addressing complex issues.
Reflection:
I really enjoyed this project, and feel I have accomplished what I wanted to do in terms of co-design and exploration surrounding women’s safety. Over the course of this project I received a lot of positive feedback from the co-designers of co-creations and interviews, as they enjoyed being part of a community of women who were sharing their stories, tools, and techniques they use to feel safe, which is also something I thoroughly enjoyed. One thing I would like to do in future iterations of this project is to expand the co-creation to not just involve women, but other groups that regularly feel unsafe or are often left out of design considerations. Lastly, I would like to work with larger groups of people, which was planned for the project but was cancelled due to the ongoing effects of COVID-19. I am extremely grateful to my co-designer, professors, and peers who gave so much feedback and helped over the course of this project.

About Ginnie
With a passion for user centered research and design, I like to work with methods such as interviews, usability testing, participatory design and surveys, to rapidly prototype and inform product decisions, as well as spur critical thinking about the systems we subscribe to and how they can be re-informed to work better for everyone. I strive to make products and services that are useful, inclusive and accessible to all people.
I recently completed my bachelor’s degree in Interaction Design from Emily Carr University of Art and Design in Vancouver, British Columbia, and I am currently seeking opportunities in qualitative user research, product design, and content strategy or service design.
http://www.ginniemorse.com
Waypoint Cafe
Description
Waypoint Cafe is a single player story-based game geared towards casual gamers who enjoy shorter narrative experiences. The game is set in a fictional city where aspects of daily life, such as work and social interactions have been gamified. Putting players in this strangely familiar environment, Waypoint Cafe draws parallels with our own data-obsessed culture, exploring privacy and media influence through a critical lens.
You can find the download to Waypoint Cafe HERE
Goal
The purpose of this project is to explore the consequences of attempting to gamify social behavior. The most prominent example of this in our world is the Chinese social credit system, but many other nations and corporate entities are responsible for this as well. The points rewards card you hold for your local grocery store, the raffle ticket stuck to the side of your morning coffee, even credit scores are used to change the way you behave and encourage acting in line with the goals of those who implemented these systems.
Process
Much of the project was researching and sketching game mechanics that would fit the theme of social credit. The challenge was finding the right balance of simplicity and engagement. After all, if the game is too easy, it becomes boring, and if it’s too hard, people give up.
The main mechanic I ended up tweaking and tuning was having the player actually living in a fictional world where hyper-tuned social credit systems were deeply ingrained in daily life. players would focus on maintaining their score while working at a mundane day job. The challenge is maintaining a good score while being presented with moral dilemmas and financial challenge while also remembering how to make that caramel macchiato the customer ordered.
Reflection
The main challenge I faced throughout this project was time. As I chose to be a solo act for this project, I was responsible for creating the entire project from concept to art to development. This also included processes that I was inexperienced in, leading to a lot of my time being spent learning as well. In the end the demon we all fear cut my project short and I was not able to complete the game I had envisioned before the end of the school year. However, I was able to create something playable. It’s not much but it’s something I’m proud of and I personally had a blast making, and I hope you get to enjoy it too.
Again you can find the download to Waypoint Cafe HERE

About Ryan Chen
I’m a firm believer in fun things. Growing up, it was always my dream to work on the very video games that I was playing. In my free time you can find me drawing pictures, tinkering with electronics, messing with code or playing games.
I just graduated from Emily Carr University of Art + Design with a bachelors in Interaction Design. I’m currently polishing up my UI design skill and learning motion graphics in hopes of finding work in the games industry.
Check out my portfolio: chenryan.ca
Compassion for a Lonely City
What if gameplay can become a tool in discovering the importance of human interconnection within a lonely city?
Solution
The “Compassion for a Lonely City” research project centers around a theme of isolation and disconnection in the city of Vancouver. Through collaborative gameplay, this project aims to bring awareness, inspiration and create critical conversation around Vancouver’s loneliness cultures and it’s lack of interconnectivity.
This project encompasses two conceptualizations of the gaming experience called “Into the Void”. The first, an online game with an “In-Real-World” aspect and the second being an Interactive installation, an alternative 2-4 player arcade table, intended for a public/gallery space. As both of these conceptualizations are simply containers to the gaming experience, and due to the unprecedented nature of COVID-19, the project focused on creating a prototype of “Into the Void” that would have been used within the interactive installation.
Opportunity
While “Compassion for a Lonely City” may not “solve” loneliness, using gameplay as a medium to address loneliness in Vancouver can act as a point of entry by reaching the affected demographic through online communities. It also has the ability to transition a screen dominant experience into our physical reality, which can help mediate a balance between our online communities and physical communities. Additionally, I want to challenge the irony of making a video game for this project since they can be naturally isolating experiences. Overall, we need to re-evaluate our relationship with strangers in order to cultivate new meaning in what community and compassion for others are to us. To do that, we need more intriguing opportunities in creating human interconnections in alternative and evocative ways.
Process
In the process of realizing “Compassion for a lonely City” I used UX design methods, such as exploration and observation to conversation and user testing, in combination with my artistic practice. This was at times challenging but ultimately rewarding and lead to unexpected outcomes. Scratch was used to develop the video game protoypes and a Makey Makey controller for the experience of the arcade. More about my research and process can be found in my medium article:
Reflection
I would like to see the online to in-real world game fully realized. Within that, there is also a potential space that the two parts can be combined into one cohesive experience. Although my technical abilities are not currently adequate at this stage the experience could use augmented reality to weave its story between the physical and real world. This approach would develop the game towards a larger city-scale and act as a collection tool for player data around isolation and loneliness to reflect back meaningful information to the user as well as an aggregated emotional sentiment on a larger scale.

About Julia Nowakowski
As an interaction designer, I value the ability to work in an interdisciplinary nature that is required to build complex concepts. Within that, I aim to continually learn and build my skill set since design as a whole is always changing and there is no reason to stop and say that I know enough.
Contact me at julia.nowakowski9@gmail.com or Link up on Linkedin
Eater's Digest
If food is essential for our survival- How do we feed our cities?
Critical Context
Modern lifestyle has gotten us off the right track, with fast foods, alcohol abuse, drug dependencies, a polluted environment and high-tech stress. Nature intended to fuel our inner healing force with the right natural substances to enable the body to function to its fullest potential. So how do we educate and empower a community of their diet?
An experimental survey invites eaters to sit and enter in their last meal eaten with Eater’s Digest. The average of all meals entered is converted into their individual nutritional composition, visualizing how a community is currently eating. Eaters are also invited to print their own Nutritional Fact labels, communicating information of their on meals.
Data Acquisition & Preparation

Canadian Nutrient File: Nutrient Values of Some Common Foods. Published by Health Canada, the Nutrient Value of Some Common Foods (NVSCF) provides Canadians with a resource that lists 19 nutrients for 1000 of the most commonly consumed foods in Canada.
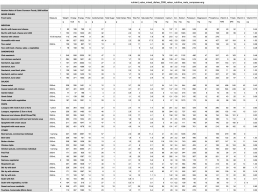
Data Modelling & Visualization
A live horizontal bar graph clearly communicates how a community is eating, the nutritional composition of their diets.
Data Analysis & Reflection
Community-wide nutritional information is significant data. It can help us analyze deficiencies in diet, understand resources that a community may need to implement, and help us make informed food choices through a better understanding of the nutrient content of the foods we eat. This survey is location variable, and can be used to compare and contrast various community diets – based on location, climate, and culture. Nutritional Fact Labels serves its purpose in breaking down the nutritional composition of individual foods. Eater’s Digest helps bring new perspectives on what we consume, and why. Giving an opportunity for social innovation that builds resilient communities.

Michael Peter, 1998
Third-culture citizen with a global perspective, not afraid of taking risks or embracing uncertainty. His work is widely interdisciplinary, focused on building resilient societies, with experience in ceramics, interactive media, service design and, digital fabrication. His design process is greatly affected by research through experimentation; uncovering the new. He has a strong sense of fairness, justice, and respect for the dignity of individuals and communities through his designs. He is also highly reflective, able to assess and understand his strengths and limitations in order to support his learning and personal development. Michael is currently pursuing MRes Design at the Royal College of Art. Every day he looks for the excitement of what may occur in the realm of all possibilities.
www.linkedin.com/mikeiszen